Building Applications Using Postman
This section outlines how to use Postman (version 7.2 or higher) to run a GraphQL query, how to use APIs in a web app, and the process to automatically regenerate your query in any programming language that Postman supports.
In this topic:
- Before You Begin
- Query Harness GraphQL in Postman
- API Endpoint
- Step: Query in Postman
- Step: Use API in Your Web App
Before You Begin
Query Harness GraphQL in Postman
This section shows how to transfer a GraphQL query from the Harness API Explorer to Postman. You'll copy and paste your Harness account ID, API Key, and the query itself.
If you face CORS issues, use Harness API in Your Web App.
API Endpoint
https://app.harness.io/gateway/api/graphql?accountId=<your-harness-account-id>
Step: Query in Postman
Copy your Harness account ID from your browser's address bar.
In Postman, set up a POST request of this form, ending in your Harness account ID:
https://app.harness.io/gateway/api/graphql?accountId=<your-harness-account-id>For on-prem installations, substitute your organization's subdomain and domain, in this form:
https://harness.<your-domain>/api/graphql?accountId=<your-harness-account-id>\For example:
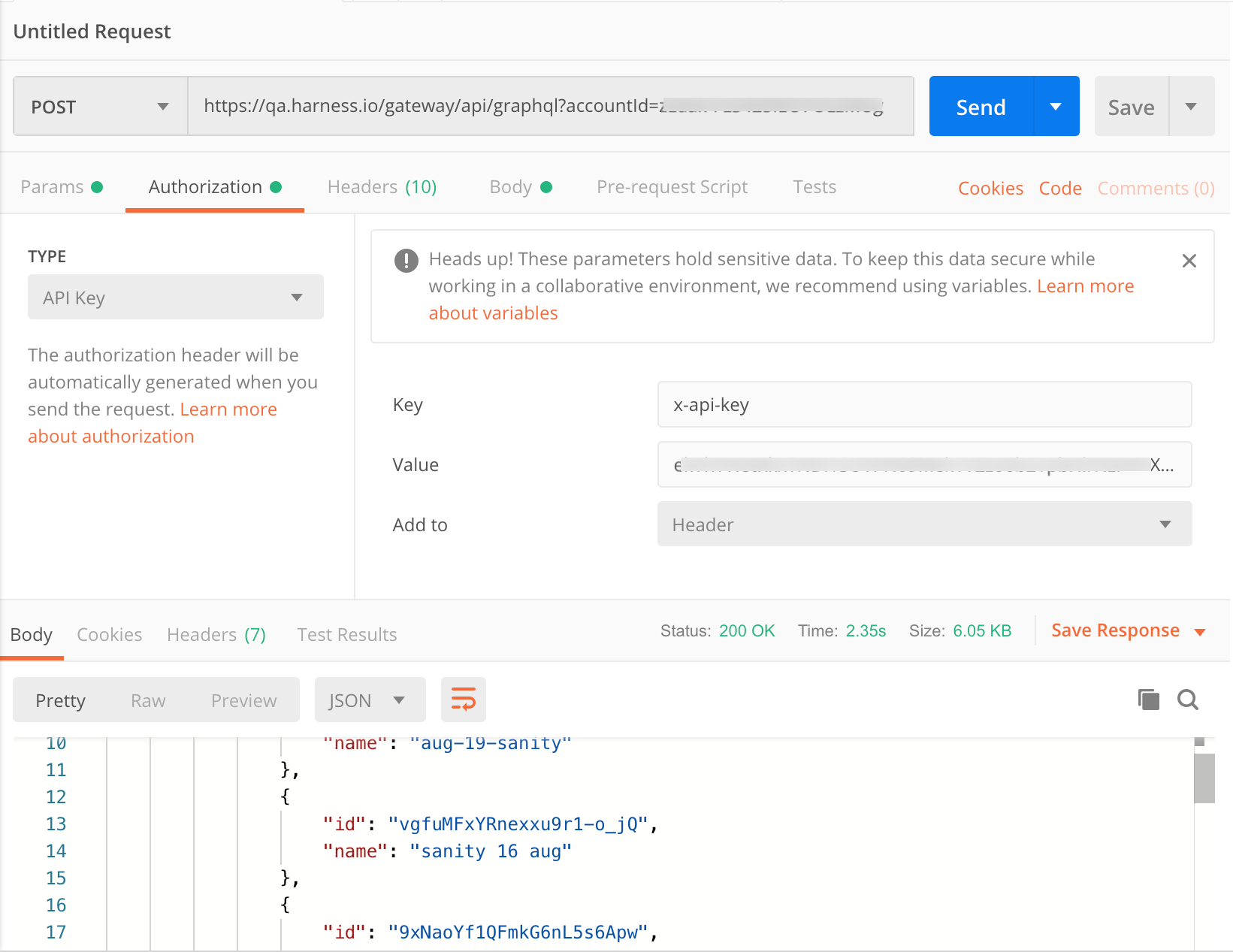
https://harness.bigcompany.com/api/graphql?accountId=<your-harness-account-id>Select Postman's Authorization tab.
Set the Type drop-down to API Key.
In the resulting right panel, set the Key to
x-api-key.From Harness Manager, copy your API key's value to your clipboard, as outlined in API Keys.
In Postman's right panel, paste this value into the Value field. (Accept the Add to: Header default.)
Your Postman setup will now look something like this:

In the Harness API Explorer, click COPY to grab your query.
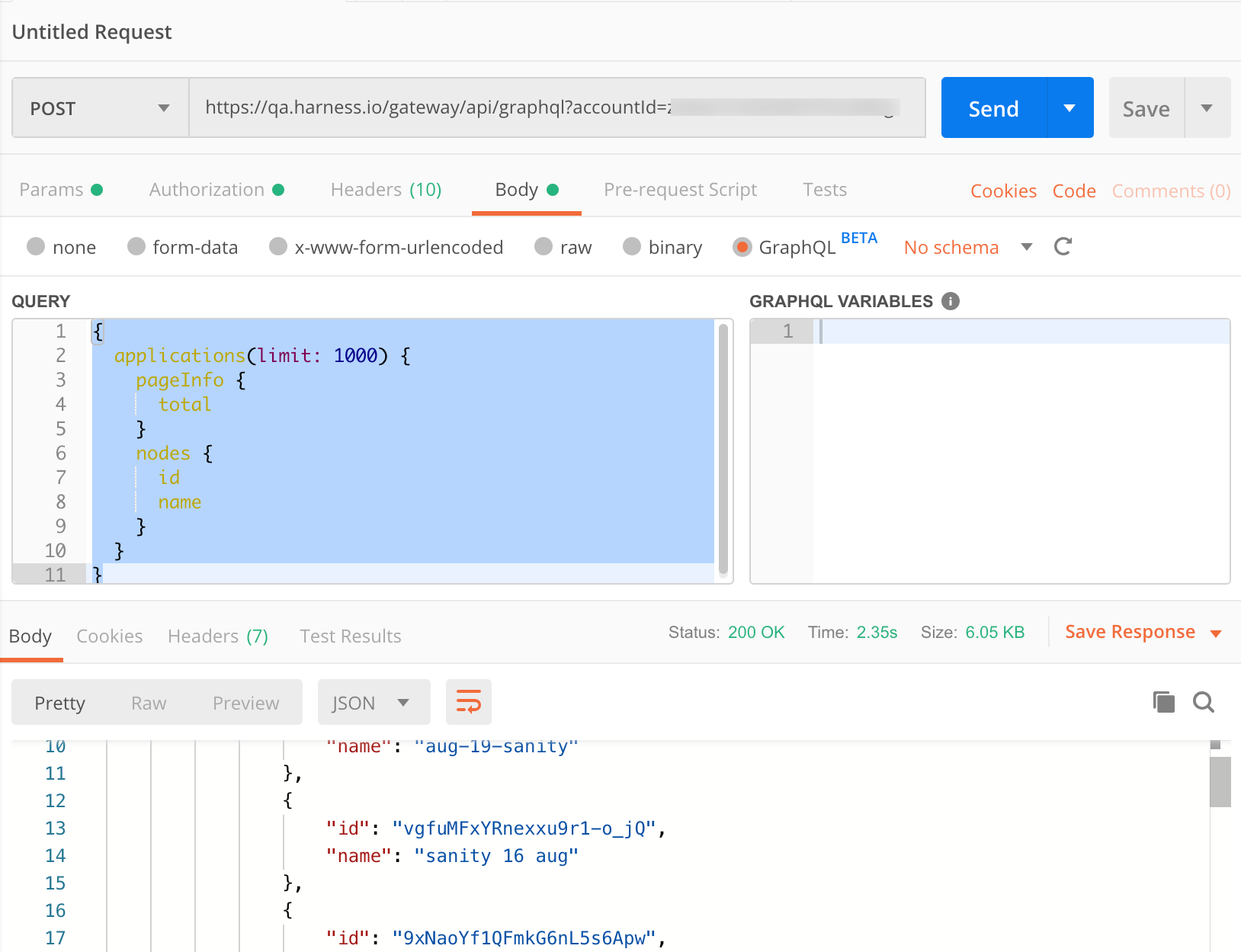
In Postman, select the Body tab > GraphQL radio button.
Paste your query into Postman's QUERY box.
Click Send to run the query. Verify the response in the response Body panel below.

You can also use this syntax (notice -api):
POST https://app.harness.io/gateway/api/graphql-api?accountId=<<account-id>>
But you need to pass parameters in a different way:

Build Language-Specific Queries in Postman
Here is how to convert your query into your programming language of choice. We assume that you've already pasted your GraphQL query into Postman's QUERY box.
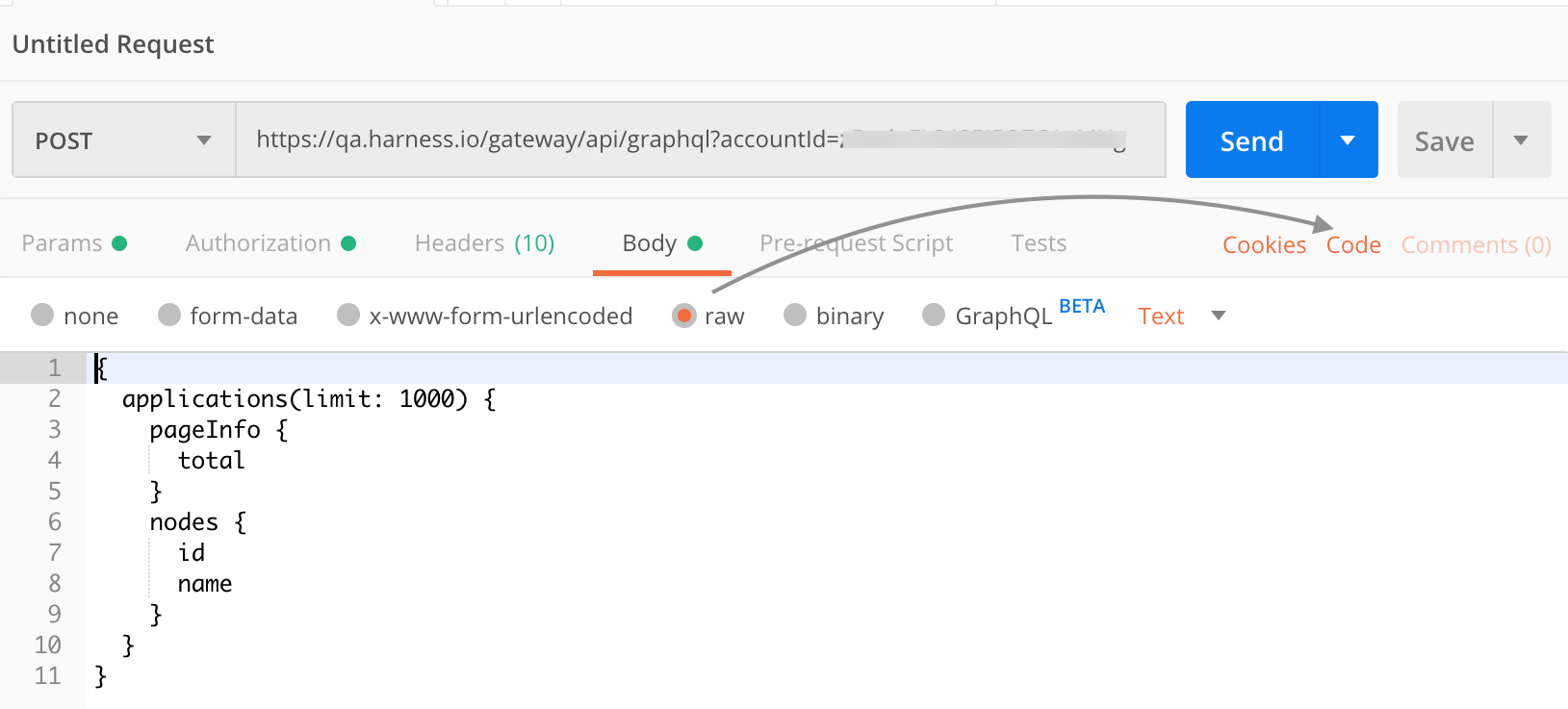
In Postman, select the raw radio button (not the GraphQL radio button).
Select Postman's Code tab.

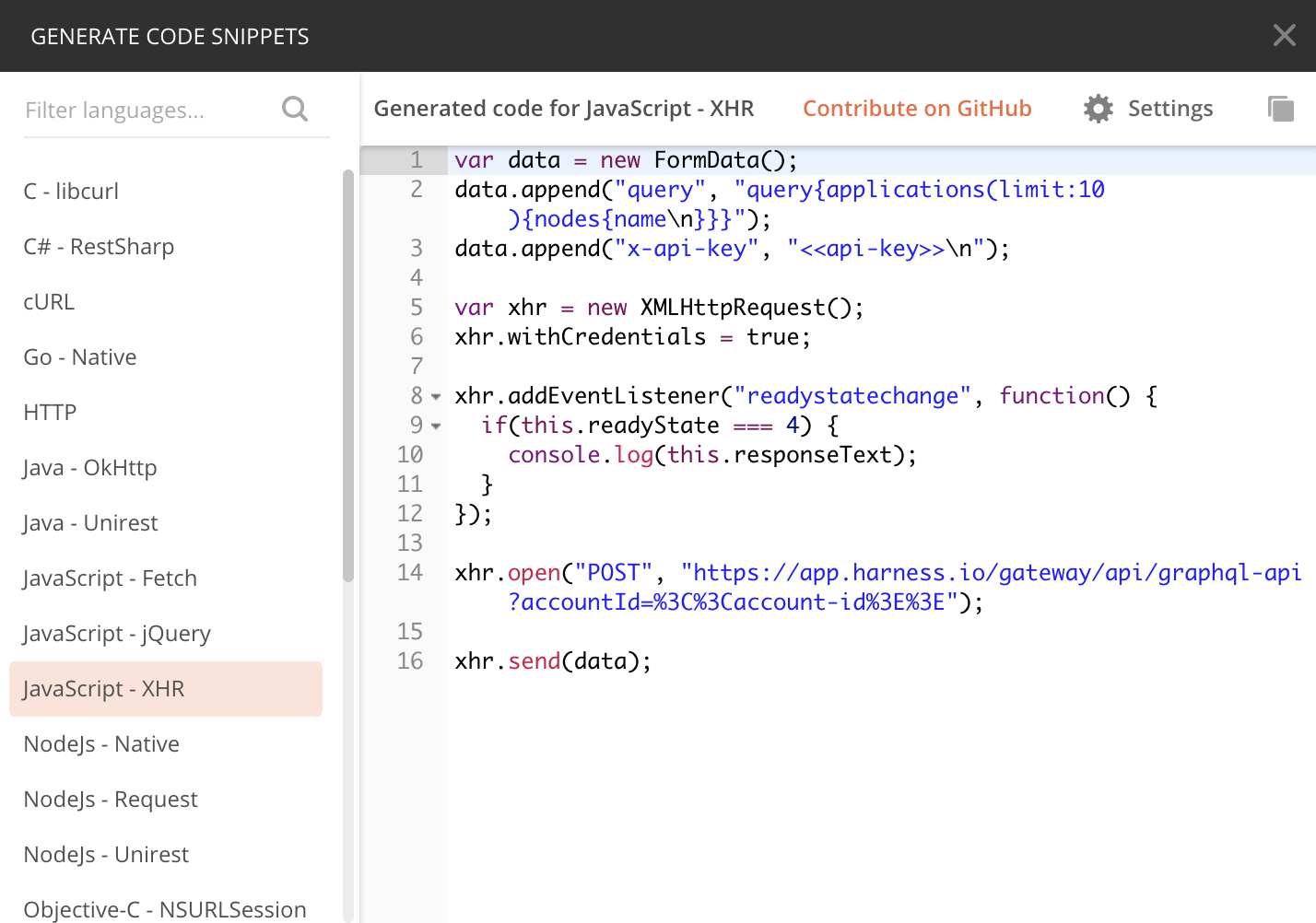
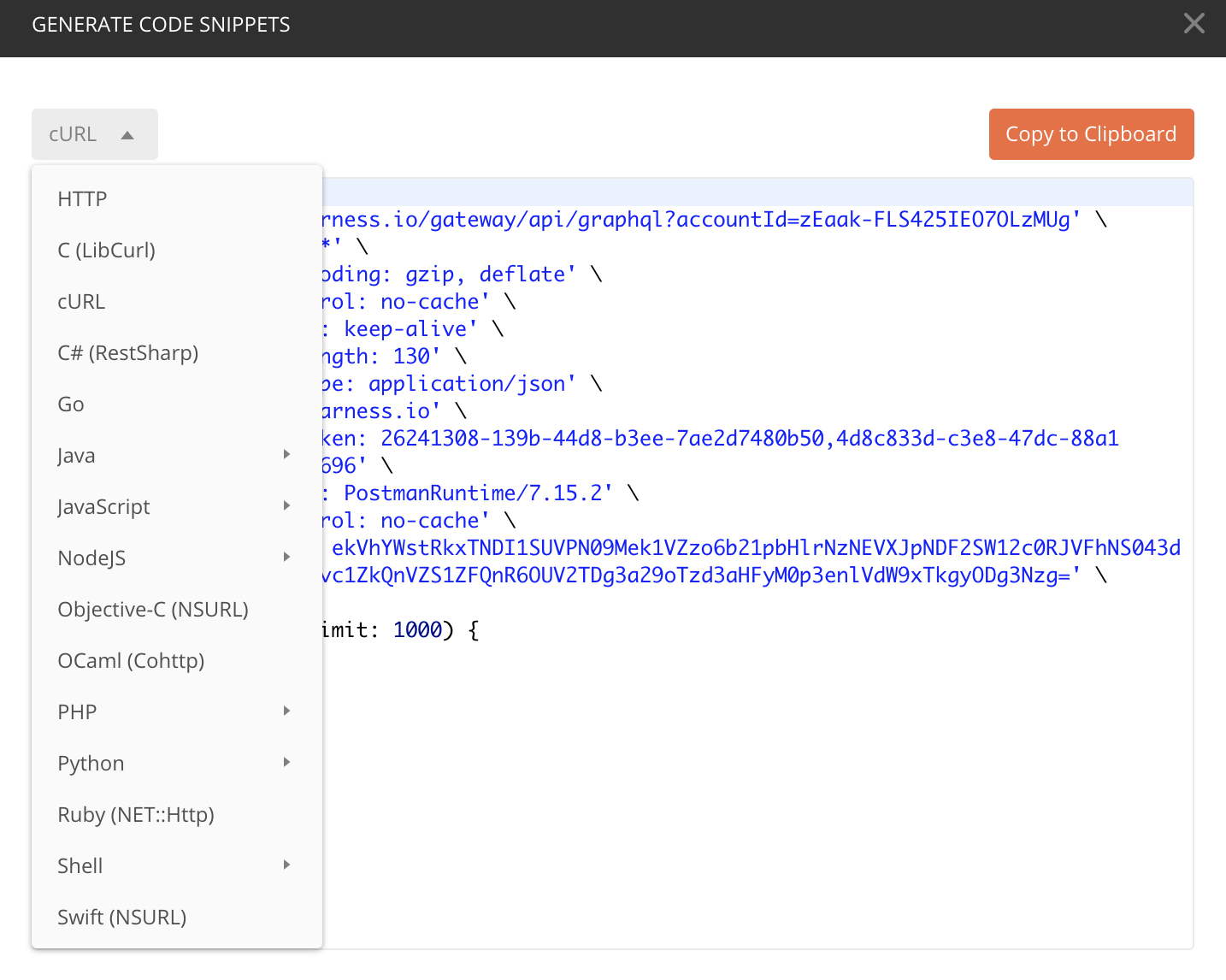
In the resulting GENERATE CODE SNIPPETS window, select your target language from the drop-down at upper left. This displays the generated snippet for that language.

Click Copy to Clipboard.
Paste and verify the translated query in your chosen environment.
Use the Harness API in Your Web App
This section describes how to use Harness APIs in your web app. Here are the details of the API endpoint and parameters:
API Endpoint
POST https://app.harness.io/gateway/api/graphql?accountId=<<account-id>>
Query Parameter
accountId
Specify Harness account ID in the query.
Header Parameter
The header must be empty. The browser automatically attaches the correct Content-Type header for the form-data body parameter. Also ensure that if you have any option like withCredentials, it is set to false.
Body Parameter
Body parameters are constructed as the form-data.
query
Specify a query. You can get a query using Harness API Explorer.For example,
query{applications(limit: 10) {nodes {name}}}
x-api-key
Specify a unique identifier. For more information, see API Keys. |
Step: Use API in Your Web App
To build browser-based queries in Postman, perform the following steps:
Copy your Harness account ID from your browser's address bar.
In Postman, set up a POST request of this form, ending in your Harness account ID:
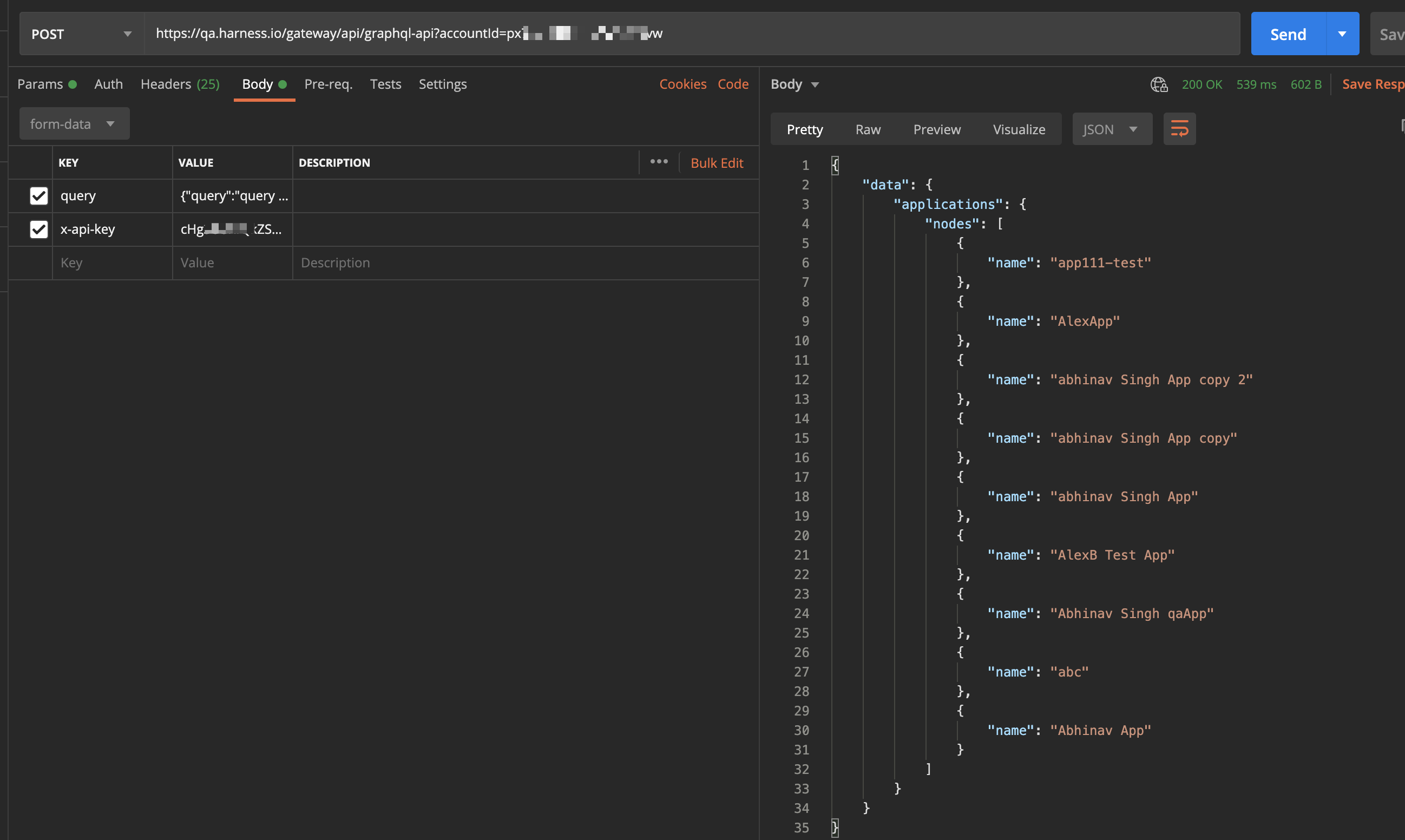
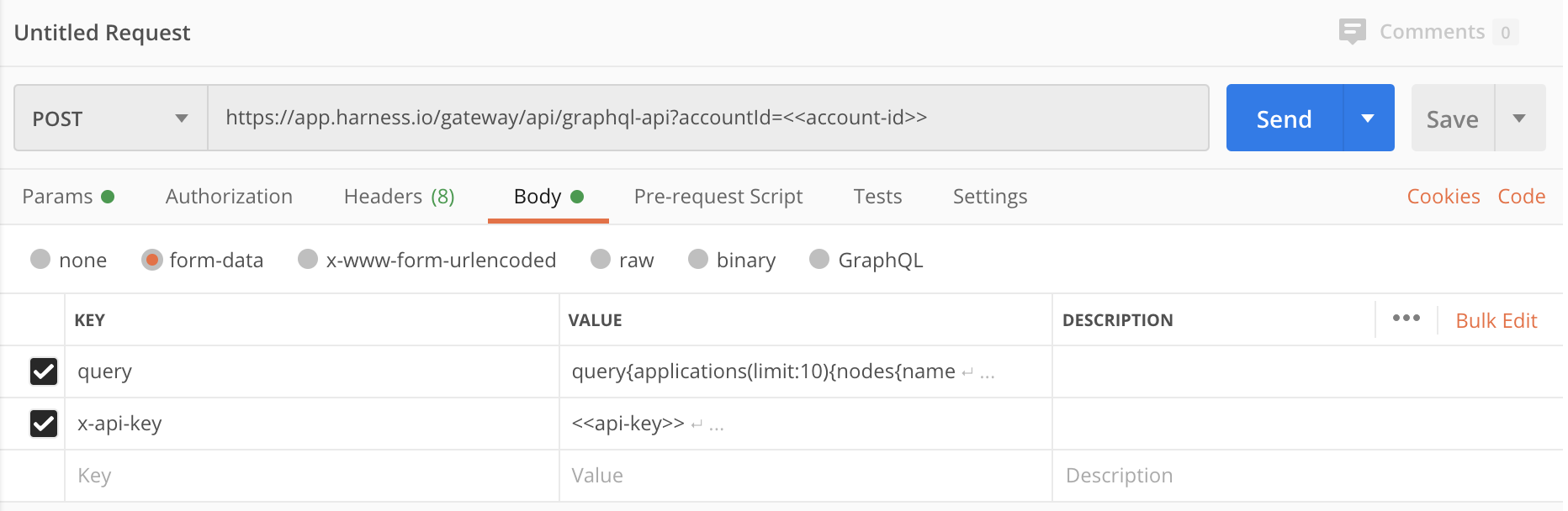
https://app.harness.io/gateway/api/graphql?accountId=<<account-id>>In Body tab of Postman select, form-data.
Add
queryin the KEY.Add
x-api-keyin the KEY and set its value as the API key.
Click Send to run the query. Verify the response in the response Body panel.
Click Code to get code in different languages for the request.